1クリックで一気に決済ページに行く
例えばこんなケースがある!
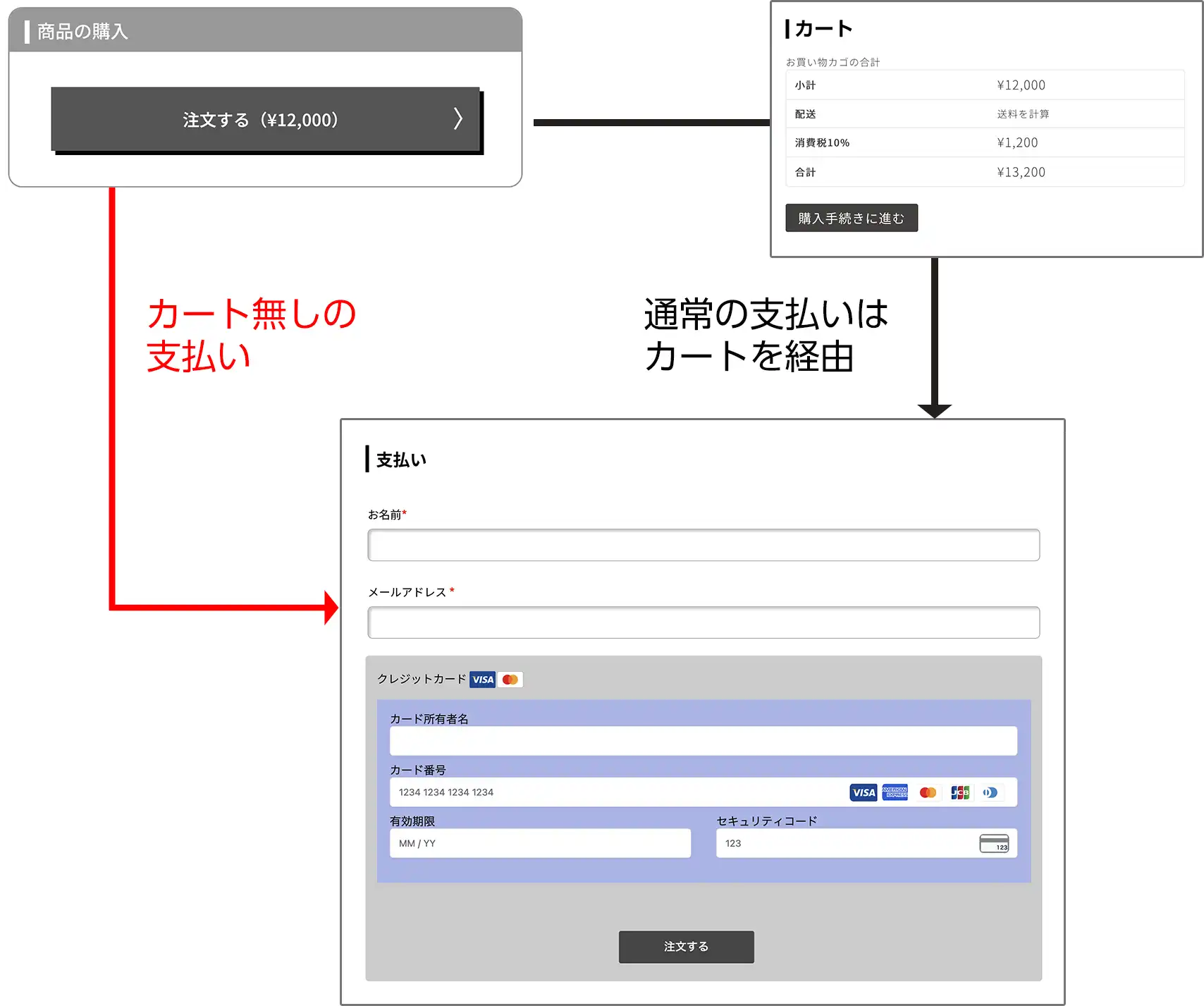
WooCommerceで商品購入は1クリックで一気に決済ページに行きたい
ここで問題なのは「チェックアウトページにリダイレクト」?

<解説>
PayPay決済をするにはWooCommerce
1クリックで一気に決済ページに行くには、
支払いリンク型のStripeなどを使えば簡単なのだが、
PayPay決済をするには開発当時「KOMOJU」を使うしかなく、
WooCommerceを導入するしかなかった。
「KOMOJU」以外にでもPayPayオンライン決済用プラグインが登場したようだが。
結局WooCommerceが必要である。
<実装方法>
購入するボタンのリンク
購入するボタンのリンクには(?add-to-cart=20)のようにパラメータを追加する。
IDの「20」の部分は予めWooCommerceで商品登録をしたIDにする。
<a href="/shop/?add-to-cart=20" class="but1">注文する(¥12,000)</a>
クリックで一気に決済ページに行く
「商品が追加されたらカートを空にする」「カートに入れたらチェックアウトページにリダイレクト」などのコードをfunctions.phpまたはCode Snippetsに追加する。
//商品が追加されたらカートを空にする
add_filter('woocommerce_add_to_cart_validation', 'remove_cart_item_before_add_to_cart', 1, 3);
function remove_cart_item_before_add_to_cart($passed, $product_id, $quantity) {
if (!WC()->cart->is_empty()) {
WC()->cart->empty_cart();
}
return $passed;
}
//カートに入れたらチェックアウトページにリダイレクト
function tofu_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'tofu_add_to_cart_redirect' );
//Added to cartメッセージ非表示
add_filter( 'wc_add_to_cart_message_html', '__return_false' );
//Thank You page by creating a Redirect
add_action( 'template_redirect', 'woo_custom_redirect_after_purchase' );
function woo_custom_redirect_after_purchase() {
global $wp;
if ( is_checkout() && !empty( $wp->query_vars['order-received'] ) ) {
wp_redirect( '/thankyou/' );
exit;
}
}【参照】
●カートをスキップ!クリック一つで一気に決済ページに行く方法 – WooCommerce
https://www.youtube.com/watch?v=_uQCajGiN5Q
https://drive.google.com/file/d/1iOrq21J97kyoxrZe4Df0u7WFrpxa9zwV/view
<応用:決済ページのカスタマイズ>
①入力項目の編集
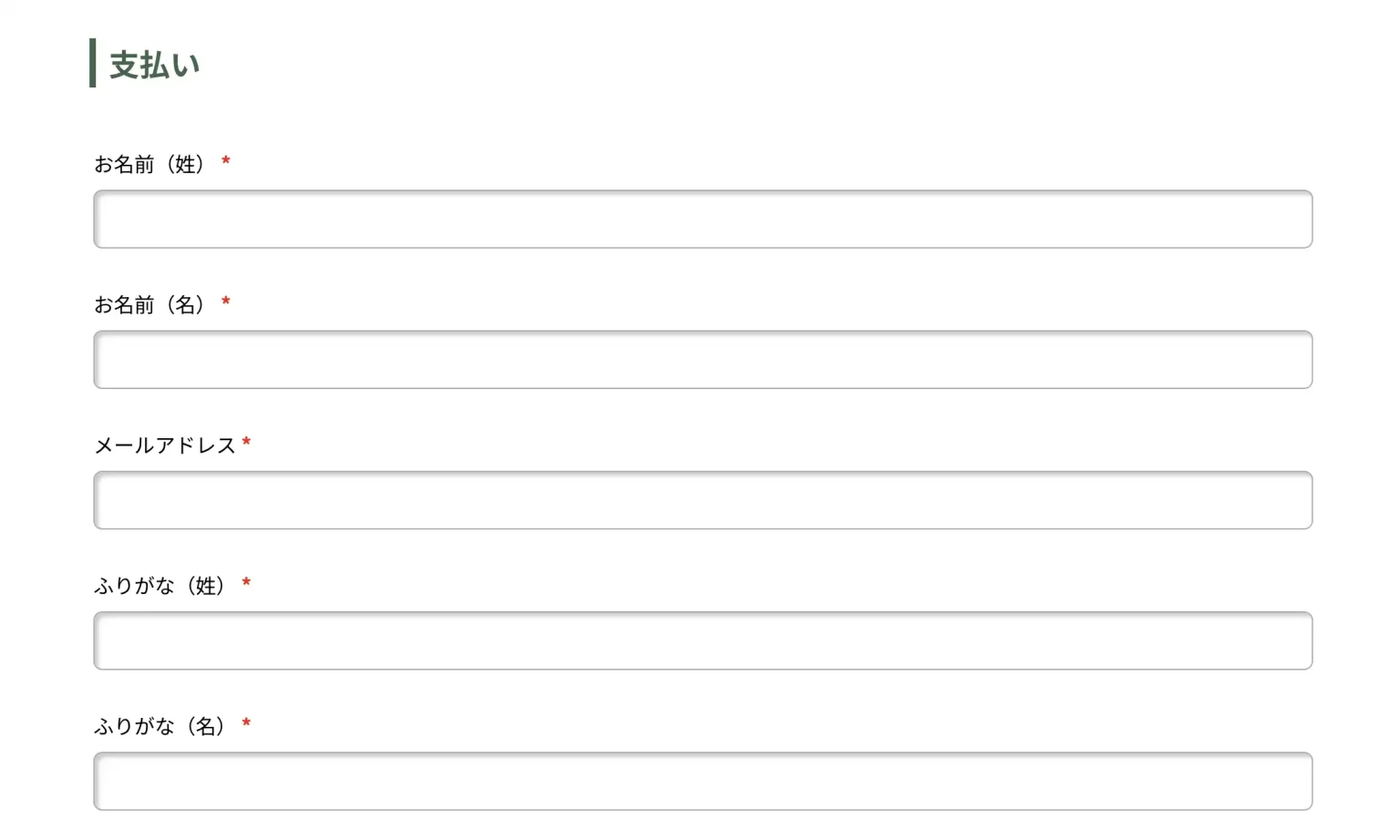
決済(支払い)ページで不要や追加したい項目がある場合はプラグイン「Checkout Field Editor」を使ってカスタマイズすると大変便利である。
「Checkout Field Editor」はこちら

②注文するボタンの名称を変更する
決済ページの注文するボタンの名称は下記JSコードで変更できる。
//checkout.js
jQuery(function(){
let target = document.getElementById('payment');
const observer = new MutationObserver(records => {
if (jQuery('#place_order')[0]) {
let place_order = jQuery('#place_order').text();
console.log("place_order="+place_order);
if (place_order == "注文する") {
jQuery('#place_order').addClass('ch');
}
}
})
observer.observe(target, {
attributes: true,
subtree: true,
})
});<まとめ>
WooCommerceだと「通常のカート経由決済」と「1クリック決済」の併用も可能なので導入して損はないだろう。